Si vous avez un site Internet ou que vous vous lancez dans la création de votre site internet vous-même, il existe de nombreux outils en ligne qui peuvent vous aider. Certains d’entres eux vous aideront à trouver la couleur la plus adaptée pour votre site pour garder une harmonie, d’autres vous aide à choisir la typographie, …
Dans cet article, nous allons vous présenter 6 outils gratuits utiles si vous envisagez de créer votre site ou pour améliorer celui que vous avez déjà.
Par exemple, vous pouvez vous poser différentes questions :
- sur quelle base technique a été fait un site qui vous plait ?
- quelles extensions utilise-t-il ?
- quelle police de caractère ?
- les codes couleurs ?
- …
voyons comment obtenir les réponses à ces questions :
Le visuel d’un site internet est très important pour attirer les visiteurs et les garder le plus longtemps possible sur votre site. Si vous réalisez votre site internet vous-même, vous pouvez vous inspirer de site qui vous plaisent, en utilisant le même template ou les mêmes plugins, ….
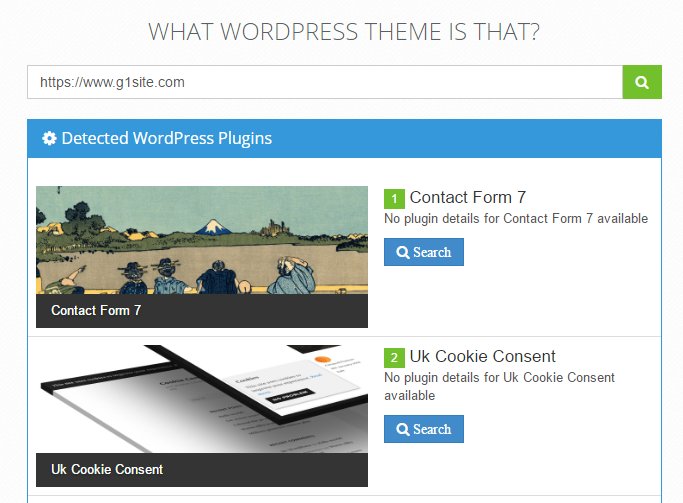
Cet outil vous sera utile pour connaître les plugins utilisés par un site internet sous WordPress. Il vous sera aussi possible de savoir quel est le thème du site.
Prenons l’exemple de g1site.com. Comme vous pouvez le voir, nous avons utilisé le plugin « contact form 7 » pour notre formulaire de contact. En cliquant sur « Search », il vous sera possible d’avoir plus d’information sur ce plugin et de la télécharger.

2. Wappalyzer
Il s’agit d’un deuxième outil qui est plus large que le précédent. Il ne concerne pas uniquement WordPress.
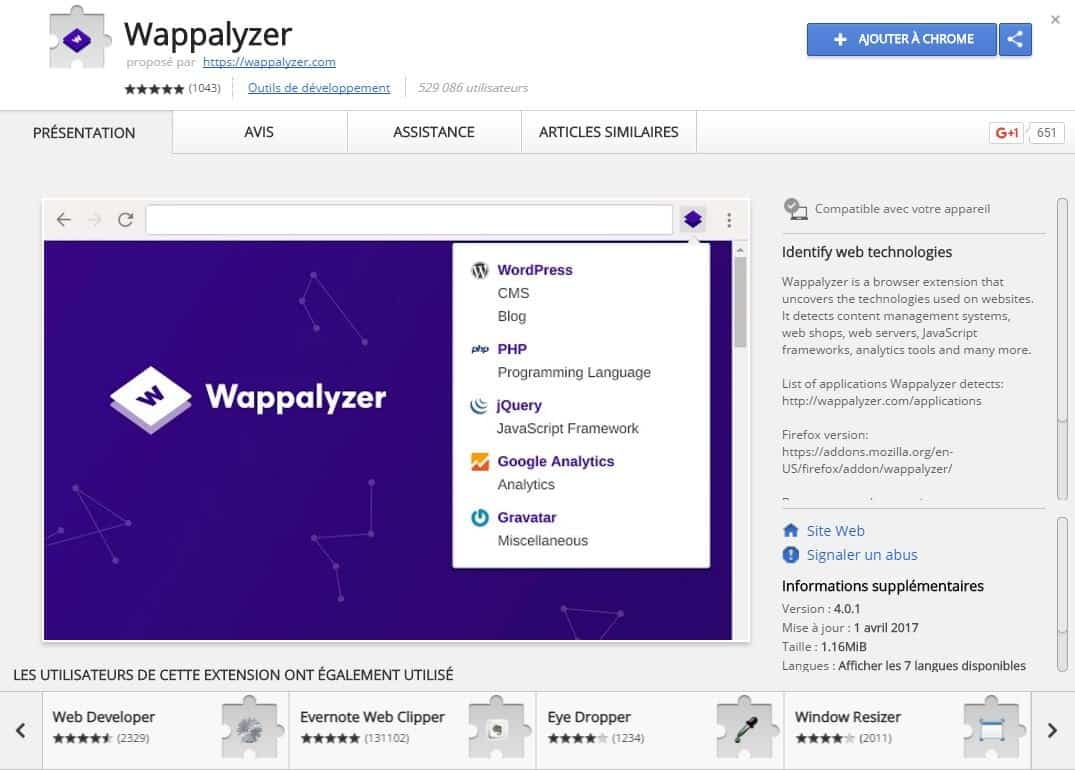
Il permet d’avoir certaines informatios techniques sur le site internet : quel CMS et sa version, quel serveur, quels plugins, … . Pour pouvoir utilisé cet outil, il vous suffit d’ajouter l’extension « Wappalyzer » sur Chrome. Voici la marche à suivre :
Sur la page d’accueil de Wappalyzer, Cliquez sur « Download ».

Puis cliquez sur Wappalyzer for Chrome ou Wappalyzer for Fixebox en fonction du navigateur que vous utilisé.
Ensuite, cliquez sur « ajouter à Chrome »

Votre extension est bien installée et se trouve en haut à droite de votre page sous ce logo :
Ce logo change en fonction du CMS utilisé par un site par exemple, g1site.com est réalisé avec WordPress donc en vous rendant sur ce site, vous voyez la plume bleue qui est remplacée par le logo de WordPress. Prenons le site whatwpthemeisthat.com (premier outil décrit dans l’article), vous voyez le logo de Bootstrap, CMS utilise par cet outil.
Revenons sur le site g1site. En cliquant sur le logo WordPress (de l’extension Wappalyzer), vous trouvez toutes les extensions utilisées par le site.

La typographie est importante pour le visuel de votre site internet. Si vous créer votre site internet vous-même, cet outil gratuit vous permettra d’utiliser une typographie que vous avez vu sur un autre site internet et que vous voulez utiliser pour faire votre site internet.
Pour utiliser cet outil, vous devez vous rendre sur le site https://fount.artequalswork.com/ faire glisser le bouton sur la barre du haute de votre page.

Ensuite, cliquez sur cet outil et sélectionné le texte dont vous voulez connaître la typographie.
Le typographie de votre sélection se trouve en haut à droite.

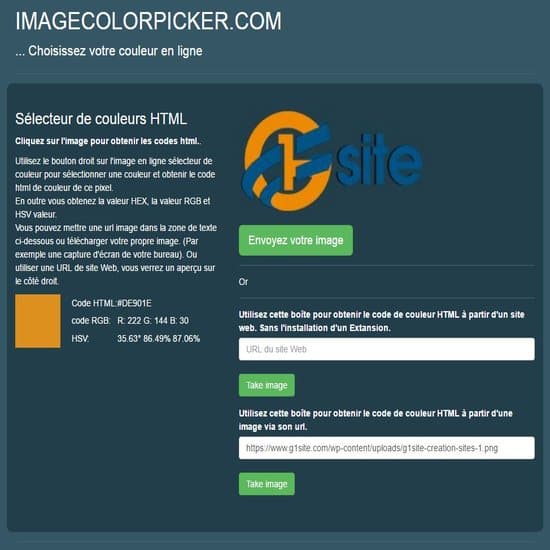
Vous pouvez savoir le code couleur d’une image afin de pouvoir harmoniser votre site internet. Par exemple, si vous souhaitez écrire un titre de la même couleur que celle d’un logo ou une cône que vous venez de faire, c’est possible grâce à cet outil.
Voici comment il fonctionne :
Il vous suffit de copier-coller l’URL de l’image ou du site internet et de cliquer sur la couleur dont vous voulez savoir le code couleur.

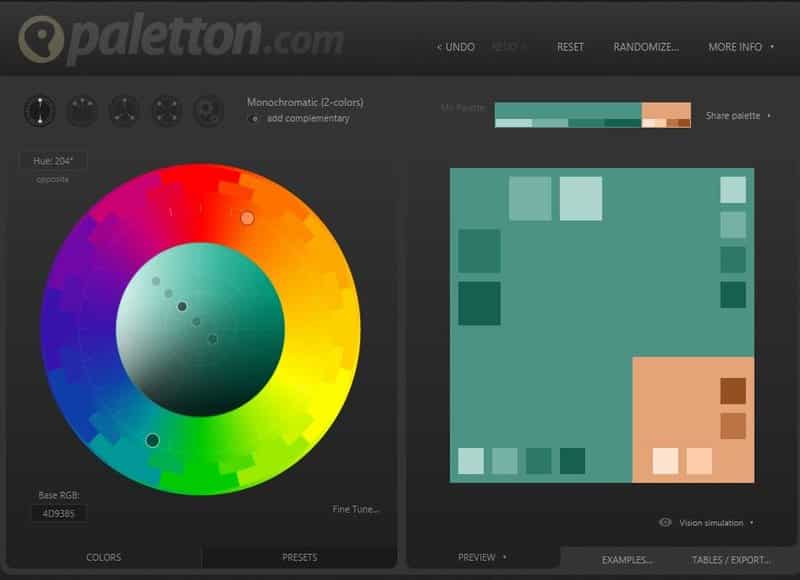
5. Paletton

Le choix des couleurs n’est pas une chose facile lorsque vous créez un site internet. Il est important de faire ressortir certains boutons, onglets afin de les rendre plus visibles pour les visiteurs sans l’« agresser ». Vous pouvez faire cela grâce aux couleurs. Il est important de bien choisir la couleur pour qu’il soit harmonieuse avec l’ensemble du site et rendre le site agréable. Le site Paletton vous aide à choisir des couleurs harmonieuses pour votre site internet.
Cet outil a déjà fait l’objet d’un précédent article. Cliquez ici pour le voir.
6. Positeo
Faire du plagiat d’un autre site internet peut attirer des ennuis à celui qui le fait. Si vous voulez savoir si vous avez été plagié par un autre site internet, cet outil gratuit est fait pour vous. Pour cela, vous avez deux possibilités :
- Entrez le texte à vérifier dans le premier cadre prévu à cet effet
- Tapez l’URL de la page de votre site que vous voulez vérifier dans le deuxième cadre

Conclusion
Il y a de nombreux outils qui sont à votre disposition gratuitement pour la création de votre site internet vous-même. L’utilisation de ses outils peut être un réel atout pour réaliser un site attrayant et efficace. Les outils sont complémentaires les uns les autres, l’usage de plusieurs outils est conseillé (pour les couleurs, typographie, …).