Encore trop souvent, les personnes qui ont un projet web, choisissent les couleurs de leur site selon leur goûts personnels sans recherche ni réflexion plus élaborée.
Sur Internet, le sens le plus sollicité est évidemment la vue. Divers éléments sont à prendre en considération quand il s’agit de choisir l’aspect de son site, parmi ceux-ci les couleurs à utiliser. Cet article a pour but d’essayer de vous donner des pistes de réflexion dans cette tâche parfois ardue.
Les informations et outils que vous trouvez à propos du choix des couleurs doivent toujours être pris avec suffisamment de recul. Comme c’est souvent le cas, il faut d’abord identifier les bonnes pratiques et les règles établies dans un premier temps et ensuite il faut tester pour valider vos choix et trouver la meilleure combinaison pour votre situation.
1-. Couleurs primaires et couleurs secondaires
Structure de l'article
Notions indispensables qui sont incontournables quand il s’agit de choisir les couleurs d’un site Internet.
Les couleurs primaires sont au nombre de 3, tout comme les secondaires. La couleur secondaire associée à une couleur primaire est obtenue en mélangeant les deux autres couleurs primaires à parts égales.
Vous aurez parfois des articles vous disant que les couleurs primaires sont :
- rouge
- vert
- bleu
et d’autres fois, ce seront :
- cyan
- jaune
- magenta
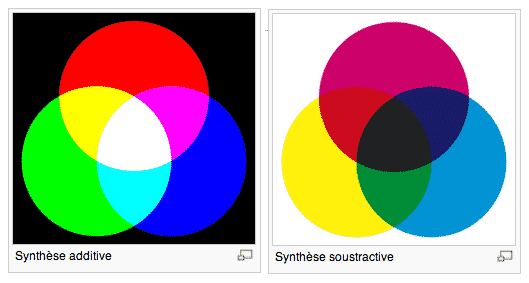
Les deux versions sont exactes selon que l’on se place dans une synthèse additive ou une synthèse soustractive:

La synthèse additive (wikipédia) est l’opération consistant à combiner la lumière de plusieurs sources émettrices colorées afin d’obtenir une nouvelle couleur.
La synthèse soustractive (wikipédia) est l’opération consistant à combiner l’effet d’absorption de plusieurs couleurs afin d’en obtenir une nouvelle.
2-. Signification des couleurs
Le choix des couleurs n’est pas anodin, chacune d’entre elle a une signification et peut modifier les perceptions. Les couleurs font partie de la première impression que laissera votre site à vos visiteurs.
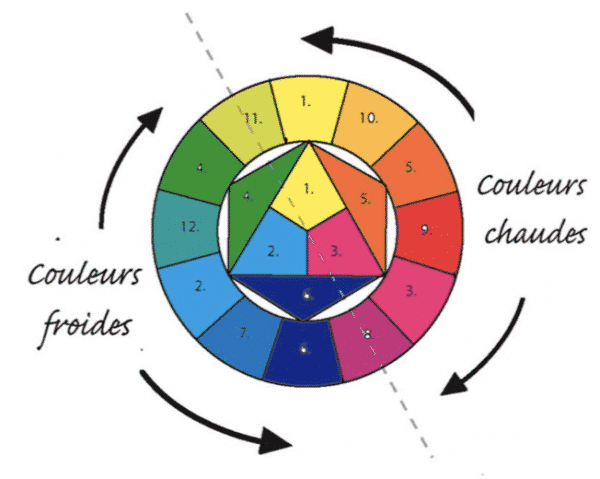
Des couleurs sont dites chaudes et d’autres froides, les chaudes sont l’orange, le rouge, … les froides le bleu, le violet,..

Voici issue du site code-couleur, les significations et sensations dégagées par quelques couleurs couramment utilisées. Dans la conférence de D. Rault ci-dessous, vous avez des compléments d’explication.
a. Le rouge
Signification positive : amour, passion, chaleur, sexualité, ardeur, triomphe
Signification négative : colère, interdiction, danger
Représentation : sang, feu, lave, végétaux (tomate, coquelicot, fraise)
b. Le bleu
Signification positive : rêve, sagesse, sérénité, vérité, loyauté, fraîcheur
Signification négative : mélancolie
Représentation : océan, ciel, fleurs (bleuet)
c. Le vert
Signification positive : espérance, chance, stabilité, concentration
Signification négative : échec, infortune
Représentation : végétaux, légumes (poivrons, petits pois)
d. Le jaune
Signification positive : fête, joie, chaleur, ego, puissance, connaissance, amitié
Signification négative : traîtrise, mensonge, tromperie
Représentation : boîtes aux lettres, sable, soleil, œuf, fleurs (marguerite)
e. L’orange
Signification positive : joie, créativité, communication, sécurité, optimisme
Signification négative : kitch
Représentation : fruits (orange, abricot, melon)
f. Le violet
Signification positive : rêve, délicatesse, paix, amitié, méditation
Signification négative : mélancolie, solitude
Représentation : végétaux (raisin, aubergine), fleurs (violette), habits des évêques
3-. Harmonie des couleurs
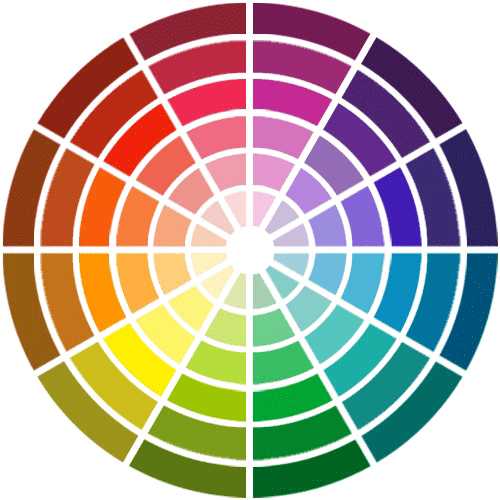
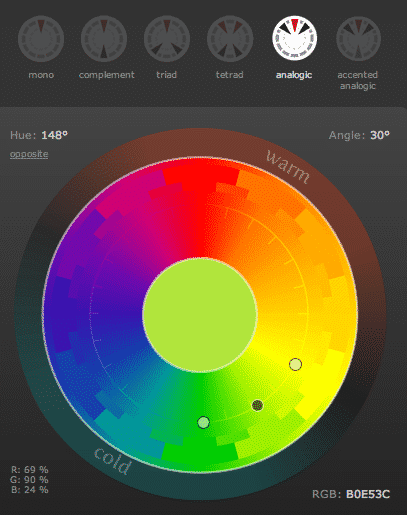
Le cercle chromatique peut être représenté comme ceci :

a. Analogie
Il est possible d’harmoniser les couleurs en utilisant des nuances d’une même couleur ou en utilisant des couleurs voisines dans la roue chromatique.
L’harmonie par analogie est reposante à la vue et favorise l’unité.

b. Contraste
Le contraste associe des teintes chaudes et froides, ce qui donne plus de dynamisme à la composition.
Il est possible d’associer :
- deux couleurs complémentaires, comme l’a fait Pixmania (voir ci-dessous)
- des couleurs complémentaires à trois tons en utilisant les couleurs adjacentes à la couleur complémentaire

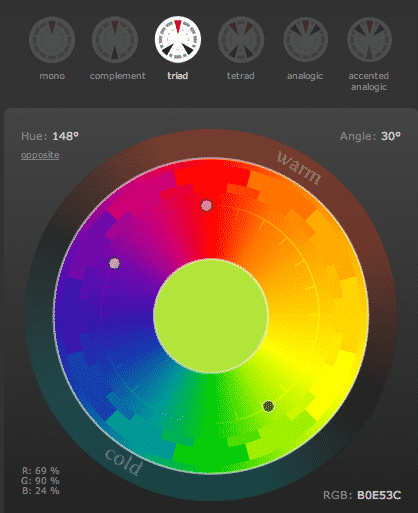
- une harmonie à trois tons en prenant des couleurs qui forment un triangle équilatéral dans la roue
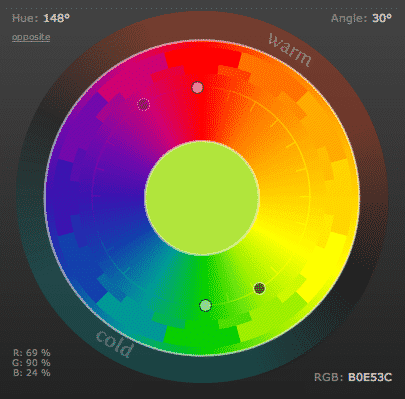
- une harmonie à quatre tons qui forment un rectangle

4-. Outils pour choisir les couleurs
Divers outils existent pour choisir la palette de couleur de votre site Internet.
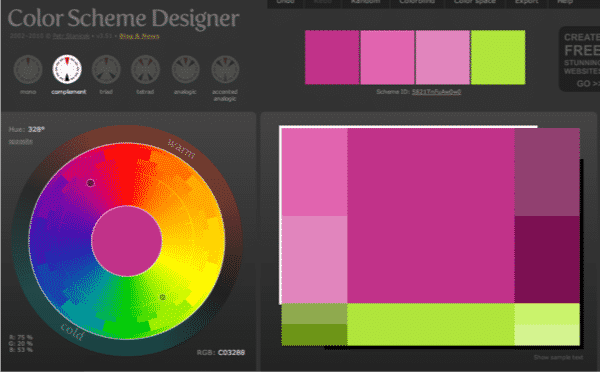
- Un des meilleurs est http://colorschemedesigner.com/
- Un autre très bien http://mudcu.be/sphere/
- http://infohound.net/colour/
- https://kuler.adobe.com/
- http://www.colourlovers.com/
4-. Exemples
Dans les exemples qui suivent, nous allons nous attarder aux « Call to Action ». Comment ont été utilisées les couleurs pour attirer l’attention des internautes sur les endroits où il est important que les visiteurs cliquent.
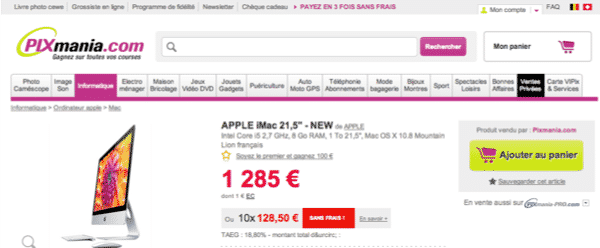
a. Pixmania
Le site pixmania utilise le vert (pour les boutons « Ajouter au panier »), le fushia et le rouge :

Le rouge est utilisé pour capter l’attention sur les prix, réduction et avis.
Le fushia est la couleur du Menu principal.
Le vert n’apparait que pour l’ajout au panier.
Ces deux dernières couleurs apparaissent comme étant complémentaires :

b. Price Minister
Chez PriceMinister, l’orange est complémentaire du bleu avec du rouge pour attirer le regard sur des zones utiles/importantes : les points, l’inscription, la mise en vente.

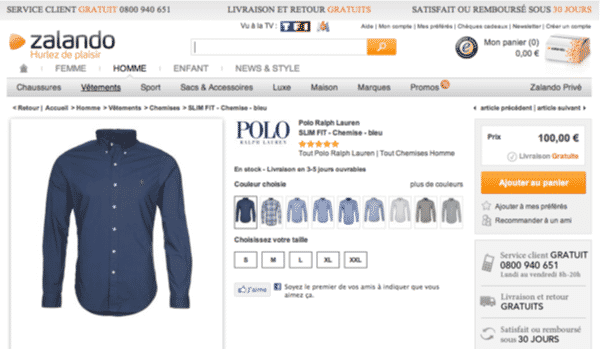
c. Zalando
Chez Zalando, la seule couleur est l’orange. Il est utilisé pour les informations habituellement recherchée par l’e-acheteurs et qui peuvent constituer des causes de rebond ou d’abandon du panier. Bien évidemment, il a aussi été utilisé pour le bouton Ajouter au panier.

Cette combinaison apparait de plus en plus souvent avec parfois une variante dans la couleur utilisée.
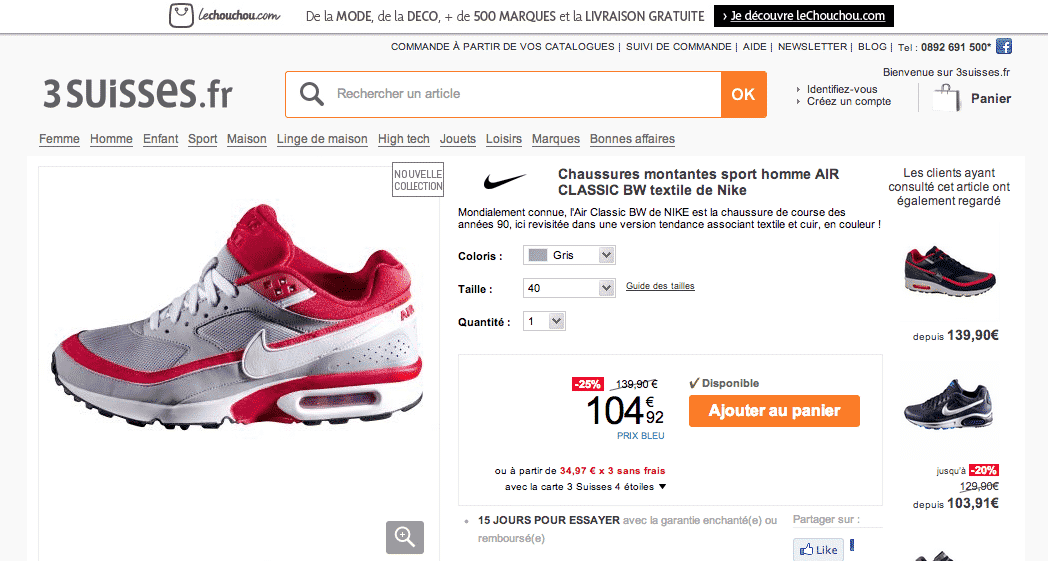
Chez 3suisses, cela ressemble fortement à Zalando :

4-. Conférence de D. Rault
Les goûts et les couleurs por parisweb
Le Twitter de David Rault : https://twitter.com/davidrault
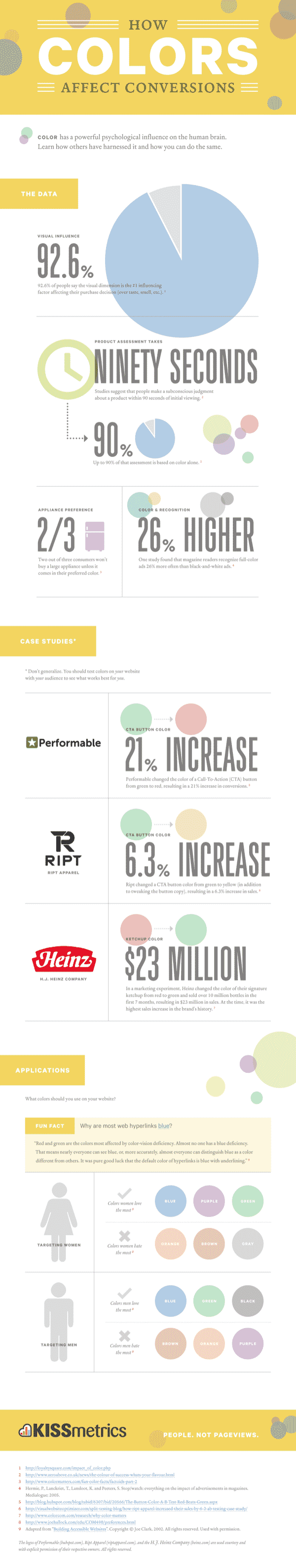
5-. Infographies
Pour terminer le billet, deux infographies à propos de l’usage et des préférences vis à vis des couleurs.
N’oubliez pas qu’il faut expérimenter vos choix et les valider à l’usage.
Soyez aussi attentif au fait que selon les cultures, les couleurs peuvent avoir différentes significations

source infograhie