Pourquoi acquérir des notions (voire plus) de code ?
Structure de l'article
Lorsque l’on travail dans le secteur du web ou que l’on souhaite simplement promouvoir sa marque sur internet il est souvent utile d’avoir des notions en code. Il ne s’agit donc pas d’être expert en la matière mais d’avoir des notions pour comprendre les spécialistes en webdesign chargés du projet et savoir ce qui est possible ou non dans ce projet. Quoi qu’il en soi, tous les métiers du web sont liés. Apprendre le code permettra de communiquer de façon efficace avec les différents membres du projet web et peut-être apporter soi-même ses propres modifications…
Ne dit-on pas que l’on est jamais mieux servi que par soi-même ? Il est logique que dans tous les domaines, plus on en apprend, plus on devient polyvalent et autonome.
En webdesign pour acquérir rapidement de bonnes connaissances il vaut mieux consulter des sites en anglais ils sont plus complets et plus efficaces que les sites en français. Les 3 outils qui seront présentés ici sont donc en anglais.
Outils pour apprendre le code
1. Codecademy
Codecademy est sans doute un des meilleurs dans sa catégorie, si pas le meilleur et est totalement gratuit. Il propose des exercices en parallèle à la théorie enseignée. Les exercices sont corrigés en temps réel grâce au programme qu’ils ont conçu, si on oublie une virgule ou n’importe quelle erreur, Codecademy n’hésitera pas à nous le signaler.
L’inscription est très facile et se fait rapidement en quelques étapes. Il est possible d’utiliser le site sans inscription mais la progression ne sera pas enregistrée. Lorsqu’on est inscrit et que l’on revient sur le site on se retrouve exactement à l’endroit où on l’a laissé pour la dernière fois.
Dans le même style que Foursquare, il est possible de gagner différents badges et des points en file de nos progressions.
L’apprentissage de plusieurs codes est proposée : HTML/CCS, JavaScript, PHP, Python, Ruby, APIs. Si vous souhaitez simplement apprendre les bases de la création de site web le HTML/CSS est une bonne façon de commencer. Ensuite, le PHP et le JavaScript pourraient devenir une bonne continuation pour renforcer vos connaissances.

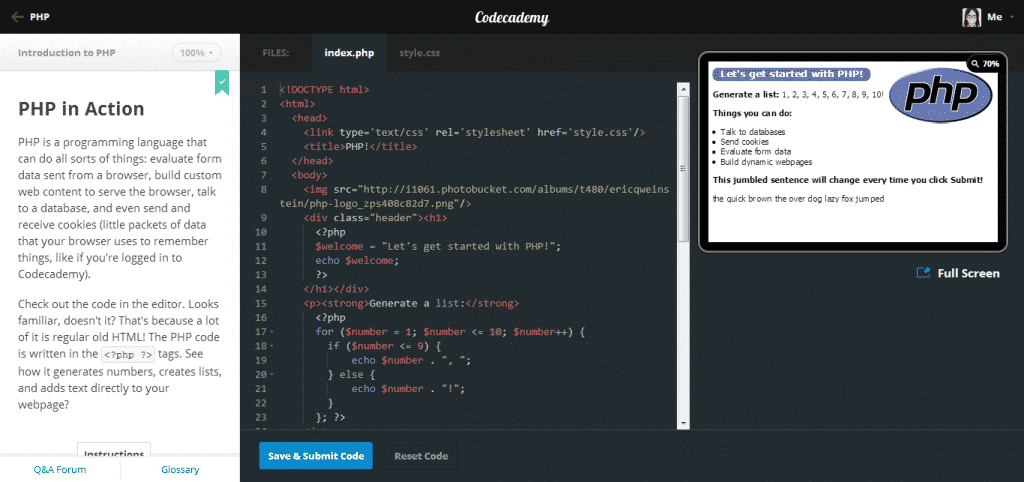
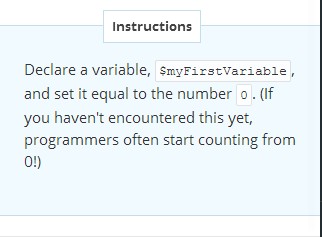
Lorsque l’on commence un cours l’interface se présente comme ceci :


Ainsi, il y a 3 zones importantes :
- La colonne de gauche avec la théorie et les instructions pour l’exercice
- Au centre, l’endroit pour mettre le code avec une correction en temps réel lorsque l’on clique sur « Save & Submit Code »
- En haut à droite, un petit écran où l’on voit directement les résultats du code que l’on a encodé.
Un site vraiment bien fait par contre il faut parfois rafraîchir la page parce que la soumission du code ne passe pas toujours directement mais cela n’est rien de très grave.
2. CodeAvenger
CodeAvenger est similaire à Codecademy. Cependant, Cadeavenger est bien plus fluide et … en partie payant. Pour le moment, CodeAvenger propose les bases en HTML et CSS gratuitement. Le niveau supérieur en HTML et CSS ainsi que le Javascript coûtent chacun 15 dollars. Un prix qui vaut la peine vu la qualité du site et les progrès possibles.

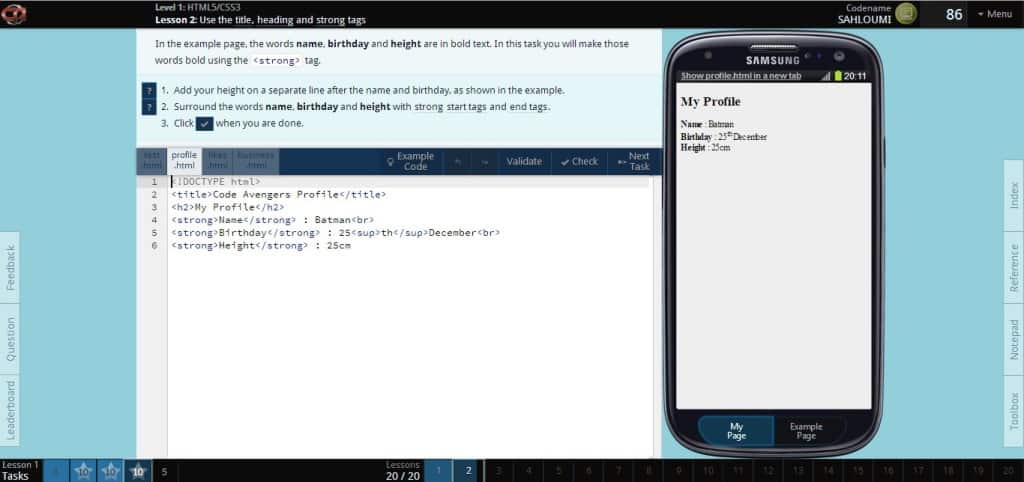
L’inscription se fait de la même façon que sur Codecadmy ensuite les leçons se présentent comme cela :

L’écran est donc constitué :
- d’une partie réservée à la théorie et les différentes étapes pour l’exercice,
- d’une zone pour encoder l’exercice avec un bouton valider qui corrige en temps réel,
- du résultat qui s’affiche dans le smartphone à droite.
Il y a également un système de récompense sous forme de badge au file de notre progression.
Le site est vraiment très fluide, à aucun moment il ne faut rafraîchir la page, le code et le résultat s’affiche automatiquement.
3. AwfulMedia
Il y a le site d’AwfulMedia mais ce qui nous intéresse est plutôt sa chaîne Youtube. Une chaîne pleine de leçons données par Austin, un professionnel en webdesign. Il y a des leçons sur le HTML et le CSS , des leçons de Photoshop et également des leçons sur la création de thèmes WordPress, de plugins WordPress, de widgets, etc. En plus d’être un webdesigner, Austin est un passionné de WordPress, il réserve donc énormément de leçons à ce sujet. Chaque vidéo dure plus ou moins 10 min, il est donc aisé d’en regarder au moins une par jour.

Il y a énormément de sites pour apprendre à coder. En ce qui concerne les sites francophones, le plus connu est bien entendu Le Site du Zéro. Sur ce site tous les cours partent de zéro et peuvent également constituer une excellente ressource pour rafraîchir la mémoire des personnes ayant déjà des connaissances dans ce domaine.
Je vous ai cité mes 3 ressources préférées du moment, peut-être en connaissez-vous d’autres ? N’hésitez pas à les partager en commentaires ! 😉






Je connaissais le site du zéro, qui m’a en effet permis d’acquérir quelques notions de base de langages dont je ne connaissais que le nom !
Je m’en vais de ce pas tester les trois sources que vous nous proposez !
Merci Alexandre pour le commentaire. Bon amusement dans l’apprentissage des langages ! 🙂
[…] See on g1site.com […]
[…] 3 outils efficaces pour apprendre le code en webdesign […]