Surveiller la vitesse de chargement de son site est quelque chose de primordial. Beaucoup d’entreprises se contentent de créer un site web sans réellement savoir si celui-ci a tous les atouts pour être performant. Jamais l’expression « le temps, c’est de l’argent » n’aura été si vraie dans le monde du web! La rapidité d’un site web influe sur de nombreux indicateurs dont le trafic, le taux de conversion ou encore la fidélité.
Amazon avait déjà il y a quelques années laissé échapper une métrique ô combien révélatrice de ce phénomène : 100 millisecondes de temps de latence, c’est 1% de ventes perdues. Une autre étude menée par Google explique qu’un délai de chargement de 400 millisecondes entraîne une baisse de ses recherches de 0,44%. Bref, vous l’aurez compris, fini le temps où l’internaute patiente gentiment pendant que votre site charge. Un faux pas de votre part et vous ne pourrez que regretter de voir votre client aller chez la concurrence.
Il s’agit donc d’un réel challenge pour les entreprise à l’heure où les sites internet ont migré vers une certaine complexité avec l’arrivée des vidéos et autres contenus plus gourmands. Veillez également à adapter votre site web aux différents appareils mobiles en les rendant entre autre responsive. Voici maintenant 5 façons d’améliorer la vitesse de chargement de vos pages.
Connaître la vitesse de chargement de son site
Structure de l'article
La première étape consiste bien évidemment à connaître les performances que délivre votre site. Pour cela, de nombreux outils performants existent et donnent des indicateurs sur ce qu’il faut absolument changer ou améliorer. En voici 3 performants :
Comme à l’école, le but est ici d’obtenir la meilleure cote au sein de ces différents outils. Cela permettra tout d’abord d’optimiser votre taux de conversion grâce à une amélioration de l’expérience utilisateur. De plus, vous bénéficierez d’un meilleur référencement depuis que Google a annoncé que la vitesse de chargement des sites était prise en compte dans ses algorithmes.
Il convient toutefois de préciser qu’il faut savoir distinguer la vitesse brute (chargement du code) de la vitesse réellement perçue par l’utilisateur. C’est bien de ce dernier que l’on parle, celui auquel l’internaute est confronté.
1. Optimiser le poids des images
Intégrer des images sur son site est une belle façon de le rendre attrayant, c’est sûr! Cependant, réduire le poids de ses images permet d’accélérer la vitesse d’affichage des pages. Utilisez pour commencer des formats adaptés à un confort de navigation, et donc de type .PNG, .JPG ou encore .GIF. Compressez-les à l’aide d’un logiciel ou utilisez l’outil Smushit.

Développé par Yahoo, cette application (également disponible en plugin pour ceux ayant un blog WordPress), permet de compresser une nouvelle fois une image. L’outil a la caractéristique de supprimer toutes les informations superflues d’une image sans toucher à sa qualité.
Il faut également garder à l’esprit qu’il est préférable de redimensionner via un outil plutôt que dans le code. Une image redimensionné par un navigateur web sera toujours de moins bonne qualité qu’une image redimensionnée grâce à un logiciel spécialisé dans le traitement d’image (Gimp ou Photoshop par exemple).
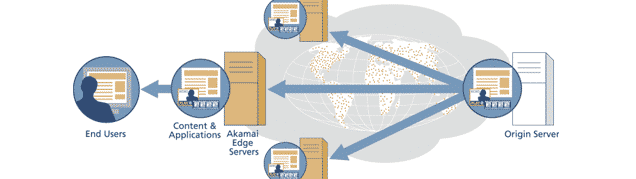
2. Utiliser un CDN
Un CDN (Content Delivery Network) est un réseau de serveurs de cache qui permet d’augmenter la rapidité d’accession à un contenu. En d’autres termes, ce procédé permet de stocker différentes ressources sur des serveurs externes afin de pouvoir fournir à l’internaute tous les fichiers dont celui-ci a besoin et de la manière la plus rapide possible. Le serveur d’hébergement du site devient ainsi moins sollicité lors des pics de trafic.

De plus, la répartition des serveurs est faite de façon à pouvoir réduire la distance entre le serveur et l’ordinateur de l’utilisateur. Sans cookies, ils permettent aussi de réduire considérablement le poids des transferts des données et d’augmenter le nombre de connexions simultanées.
Pour plus d’informations sur le CDN, n’hésitez pas à consulter ce très bon billet de SEOMIX : Installer un CDN sur WordPress.
3. Faire usage de CSS Sprites
Améliorer son site internet passe aussi par l’usage de la technique de ce que l’on appelle « CSS Sprites ». Cette pratique, très utilisée dans les jeux vidéo auparavant (2D), permet d’utiliser une seule image qui contient plusieurs autres . C’est le webdesigner qui sélectionne l’image qu’il souhaite utiliser grâce à la propriété « background-position ».
![]()
Plus concrètement, imaginez sur votre site avoir une icône Twitter, Facebook, RSS, et Youtube par exemple. Au lieu d’avoir une image pour chaque bouton, vous allez pouvoir rassembler ces cinq images dans un seul et unique fichier. Vous pourrez ensuite donc vous servir d’un seul fichier image pour toutes les icônes citées précédemment.
Pour bien utiliser les CSS Sprites, consultez ce dossier complet : Bien utiliser les sprites css.
4. Utiliser le moins de plugins possibles
Ce point s’adresse essentiellement aux utilisateurs de WordPress. Nous sommes nombreux à installer des dizaines et des dizaines de plugins en étant persuadés qu’il s’agit de la meilleure solution pour rendre son site le plus attrayant possible. Bien entendu, chaque plugin ralentit considérablement votre site. Éliminez-en donc le plus possible et optez uniquement pour ceux qui ont une réelle utilité. Vous verrez que le chargement de vos pages n’en sera que amélioré.
5. Avoir un hébergeur de qualité
Pour avoir un site qui s’affiche vite tout le temps, il est impérativement nécessaire d’avoir un bon hébergeur à sa disposition, un qui assure stabilité, puissance, disponibilité, et sécurité. Il n’existe pas de secret pour cela, il faut mettre un minimum de budget.
L’équation dépendra de nombreux paramètres : les serveurs (qualité des disques durs, performance, etc.), la redondance (la multiplication du nombre de serveurs pour palier aux problèmes de panne), le service (intervention rapide, etc.). L’hébergement est un des éléments cruciaux pour garantir un service de qualité. Veillez à bien le choisir!
Conclusion
Appliquer ces 5 conseils provoquera déjà un changement fondamental pour la vitesse d’affichage de vos pages web. La concurrence est rude et des pages trop lentes peuvent faire perdre des clients. Ayez donc une équipe de maintenance qui puisse se charger du site en cas de pépin. Prenez toutes les précautions pour améliorer au maximum le confort de navigation de vos clients. Bien sûr, d’autres méthodes sont envisageables, mais celles-ci allégeront déjà votre site d’un poids.