À l’heure où les consommateurs deviennent de plus en plus exigeants, il est clair que la conquête de nouveaux clients ainsi que leur fidélisation ne sont pas des tâches aisées. Avec la multitude d’outils mis à leur disposition, il est plus facile pour eux de s’informer et d’identifier ce qui pourrait satisfaire leurs besoins. Parmi ces outils, on retrouve le smartphone ou encore les tablettes.
À l’heure où les consommateurs deviennent de plus en plus exigeants, il est clair que la conquête de nouveaux clients ainsi que leur fidélisation ne sont pas des tâches aisées. Avec la multitude d’outils mis à leur disposition, il est plus facile pour eux de s’informer et d’identifier ce qui pourrait satisfaire leurs besoins. Parmi ces outils, on retrouve le smartphone ou encore les tablettes.
En effet, différentes études prévoient un nombre plus importants d’internautes sur mobiles que sur ordinateurs de bureau en 2014. Nous y sommes presque et le marché des transactions en ligne est en très forte progression. Les sites responsives vendent davantage que les sites traditionnels et obtiennent de meilleurs résultats sur les moteurs de recherche.
La technologie mobile s’enrichit, s’affine et de plus en plus d’internautes deviennent friands de ces bijoux technologiques. De ce fait, de nombreuses entreprises intègrent le mobile dans leur stratégie web. C’est dans cette perspective que nous allons découvrir 5 bonnes raisons de créer votre site mobile pour votre business.
1. Améliorez votre expérience utilisateur
Structure de l'article
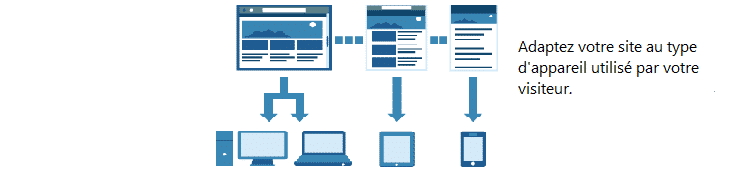
Naviguer sur un site traditionnel qui n’a pas fait l’objet de de la technologie responsive peut être très frustrant. Certains sites voient même perdre bon nombre de leurs visiteurs si la navigation en devient infernale. Créer un design responsive peut pallier à ce problème et ainsi booster l’expérience de vos visiteurs.
Qui n’a pas déjà consulté sur un site via son téléphone mobile avec difficulté ? Il est nécessaire dans certains cas de scroller ou encore de zoomer sans compter l’apparition d’éventuels bugs d’affichage. Une énorme perte de temps pour le visiteur qui n’a pas la patience et qui de ce fait quitte votre site au profit de celui d’un concurrent.
À ce propos, plusieurs études ont démontré que les utilisateurs du mobile sont moins patients que les utilisateurs de bureau. Les mobinautes souhaitent avoir accès à des informations plus rapidement et optimiser vos temps de chargement pourrait les aider dans cette tâche.
Jouez donc sur l’instantanéité et la facilité d’accès. Le visiteur devrait en secondes obtenir ce qu’il recherche. Prenez donc toutes vos cartes en mains et permettez à vos visiteurs d’avoir accès à ce dont ils ont besoin, et ce n’importe où, et n’importe quand. Avoir un site responsive, c’est être présent auprès de ses clients tout au long de leur journée en ligne.
2. Le m-commerce est en plein boom
Le secteur du m-commerce est en pleine croissance et les sites exploitant cette technologie tendent à faciliter le plus possible le processus d’achat des produits en ligne. Les utilisateurs de smartphones utilisent également leur mobile pour effectuer des recherches, comparer des prix ou encore consulter des avis. Des réactions complètement logiques et qui montrent la tendance actuelle des mobinautes à acheter davantage via leur smartphones ou tablettes.
En Belgique, le m-commerce a le vent en poupe avec trois plus de d’achats via appareils mobiles effectués en 2012 qu’en 2011. La dernière étude menée par BeCommerce montre que 38% des eShop sondés déclarent avoir réalisé une vente sur mobile en 2012, contre 29% en 2011.
De plus, 27% des commerçants sondés pensent à adopter un site m-commerce d’ici la fin de l’année. Pour exemple, 13% des visites de bol.com se font via smartphone, un chiffre qui a doublé en un an. Une tendance qui n’est pas prêt de s’arrêter étant donné que le gérant du site estime que d’ici la fin de l’année, plus de 40% de ses clients feront leurs achats via des appareils mobiles.
Chez nos voisins français, l’achat via mobile prend aussi tout doucement sa place. Selon Paypal, les ventes issues des smartphones et tablettes ont connu une croissance de 195% au premier trimestre 2012 (par rapport à 2011 à la même période).
3. Améliorez votre référencement
Se doter d’un site mobile responsive permet également d’améliorer son référencement étant donné que vous disposez d’une seule adresse web pour tous les types de supports. Vous facilitez ainsi l’accès à votre site web et l’indexation se verra être de meilleure qualité. Sans oublier les liens entrants qui se concentreront vers une seule URL optimisant ainsi votre indexation et vos résultats dans les moteurs de recherche.
Google a annoncé préférer les sites utilisant un design responsive dans ses pages de recherche. De plus, si adopter un design responsive peut coûter initialement assez cher, celui-ci rapportera davantage à moyen et long terme. Vous pourrez ainsi de cette manière réaliser d’importantes économies d’échelles.

Cependant, il est important de garder à l’esprit qu’une version mobile dédiée peut être intéressant pour certaines enseignes dont l’utilité d’un site est discutable. Prenons l’exemple d’une enseigne alimentaire, la seule chose susceptible d’intéresser le client est l’accès au menu et la commande en ligne. L’histoire de la marque ou des informations sur l’enseigne sont dans ce cas-ci superflus.
4. Prenez une longueur d’avance sur vos concurrents
Si le secteur du m-commerce est en plein boom, les derniers études tendent à montrer que le web mobile demeure être le talon d’Achille des entreprises belges. En effet, seulement 17% des commerces proposeraient un site web adapté à la consultation depuis un appareil mobile. Un chiffre en hausse de seulement 7% par rapport à 2012 et qui ne reflète malheureusement pas l’énorme croissance du mobile.
Il semblerait que la distribution belge n’ait toujours pas saisie l’ampleur du mobile dans le comportement et les habitudes d’achat du consommateur. Soyez donc parmi les premiers à vous saisir de telles opportunités que la grande majorité des magasins manquent. Attirez de nouveaux clients et faites de votre site mobile un puissant facteur d’attraction et de fidélisation.
5. Diminuez vos coûts
Si opter pour un responsive design peut prendre du temps au début et vous coûter de l’argent au niveau de sa conception, il devient assez vite rentable. En effet, vous devrez concentrer tous vos efforts sur une seule et unique version de site compatible sur tous les supports. Fini donc les énormes coûts dans les applications pour chaque type d’appareil. Les maintenances et mises à jour de votre site se feront donc plus facilement. Vous rentabiliserez ainsi tous vos coûts et recherches de départ.

Conclusion
Vous l’aurez compris, un site responsive permet de s’adapter aux exigences des utilisateurs d’appareils mobiles et ainsi de profiter de la pleine expansion du mobile commerce. Il faut toutefois garder à l’esprit qu’adopter un design responsive n’est pas chose facile. Ce type d’interface paraît simple aux premiers abords mais demande néanmoins une véritable expertise technique. Il est donc nécessaire de se doter de personnes compétentes dans le domaine.
Cependant, bien maîtrisé et exécuté, le responsive design ne peut être que bénéfique pour votre business et proposera à vos visiteurs une expérience utilisateur enrichie.
Sources : Geeko – Digimedia – Zdnet
Plus d’informations techniques sur le Responsive Design : SiteduZero